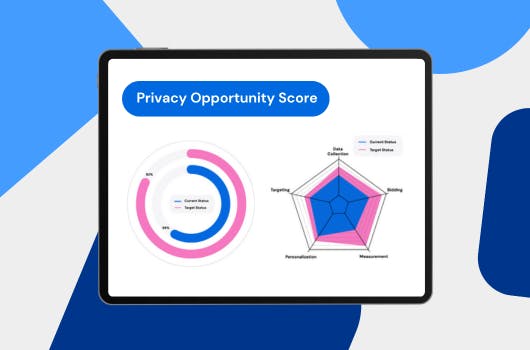
Privacy Opportunity Score
Privacy is 2024’s big opportunity. A special moment during an ongoing wave of change, where brands can gain a competitive advantage in winning and retaining customers. Jellyfish has launched the Privacy Opportunity Score to give brands insights and provide recommendations on how to maximize business impact
Read Article